Tutorials — Flash ActiveX Microsoft Internet Explorer Fix
This tutorial will show you how to display Flash content in Microsoft Internet Explorer 6
Why this is needed
In February 2006, Microsoft released an update for Internet Explorer which affects embedded content using the <OBJECT> and <EMBED> tags which is the primary method for displaying Flash content in web pages. After users update their IE browser, they will have to click embedded Flash content before they can interact with it.
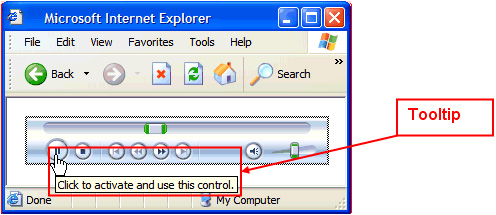
When your mouse hovers over the Flash content, a tooltip will appear as seen below.

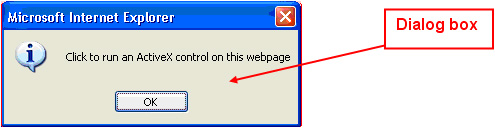
In certain cases, you will be prompted witha dialog box before the page loads as seen below. As soon as you click OK, the page will load normally.

The following will provide a work around for displaying Flash content in the updated Internet Explorer. For more information regarding this change to IE, check out the following from Microsoft http://msdn.microsoft.com/ieupdate/.
Fix for displaying Flash
The following will allow you to display Flash content. Please note this fix requires JavaScript to be enabled in the users browser.
Previously you would display Flash content using <OBJECT> and <EMBED> tags like the following.
<param name="movie" value="MyFlashMovie.swf">
<embed src="MyFlashMovie.swf">
</embed>
</object>
You will now want to do the following steps instead:
1. Copy the VM_FlashContent.js file to a shared location on your website. You can download the VM_FlashContent.js file here.
2. Add the following JavaScript code to your HTML page you wish to display Flash content. The following code must be added in between the <HEAD> and </HEAD> tags. Also the "src" should be a relative path to the VM_FlashContent.js file. So if the HTML page is not in the same folder as the VM_FlashContent.js file, you will need to use the appropriate path to the VM_FlashContent.js file (For example: src="../../VM_FlashContent.js" or src="somefolder/VM_FlashContent.js")
3. Replace each instance of <OBJECT> and <EMBED> tags in your HTML pages with the following javascript function call, where "attnName", "attnValue" pairs should be replaced with the attributes and their values from your original <OBJECT> and <EMBED> tags. (eg. src, width, height, bgcolor)
"att1Name", "att1Value",
"att2Name", "att2Value",
...
"attnName", "attnValue"
);
Example
Here is an example of how you would replace the old code with the new JavaScript method.
If your <EMBED> and <OBJECT> tags looked like the following:
<param name="movie" value="MyFlashMovie.swf">
<param name="quality" value="high">
<embed src="MyFlashMovie.swf" quality="high" width="320" height="240" name ="MyMovieName" type="application/x-shockwave-flash"
pluginspage="http://www.macromedia.com/go/getflashplayer">
</embed>
</object>
You would replace it with the following
VM_EmbedFlash ( 'codebase', 'http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0', 'width', '320', 'height', '240', 'src', 'MyFlashmovie.swf', 'quality', 'high', 'name', 'MyMovieName', 'pluginspage', 'http://www.macromedia.com/go/getflashplayer' );
</script>
What if the user has JavaScript disabled
If JavaScript is turned off in the users browser, this method will not work. As a fallback method, use the original <OBJECT> and <EMBED> tag method, but wrap it in the <NOSCRIPT> tags.
Complete Example
Here is an example of what your HTML code should look like. You can also see this example in action here.
<html>
<head>
<title>Display Flash</title>
<script src="VM_FlashContent.js" type="text/javascript"></script>
</head>
<body>
<script type="text/javascript">
VM_EmbedFlash( 'codebase', 'http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0', 'width', '320', 'height', '240', 'src', 'MyFlashMovie.swf', 'quality', 'high', 'name', 'MyMovieName', 'pluginspage', 'http://www.macromedia.com/go/getflashplayer' );
</script>
<noscript>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="320" height="240" id="MyMovieName">
<param name="movie" value="MyFlashMovie.swf">
<param name="quality" value="high">
<embed src="MyFlashMovie.swf" quality="high" width="320" height="240" name ="MyMovieName" type="application/x-shockwave-flash"
pluginspage="http://www.macromedia.com/go/getflashplayer">
</embed>
</object>
</noscript>
</body>
</html>