Tutorials — Insert Flash Into iWeb
This tutorial will show you how to insert a Flash (SWF) movie into Apple's iWeb.
Apple's iWeb does not have built-in support for embedding Flash movie files, so the following are steps you can follow to add Flash to your iWeb pages.
If you are using iWeb 08, please see the tutorial for Inserting Flash into iWeb 08.
Insert the Flash file
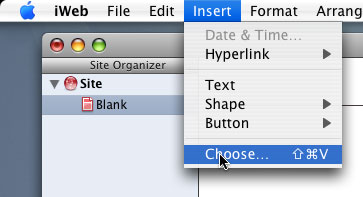
To insert a Flash file, go the "Insert" menu and choose "Choose...". You can then choose the Flash (swf) file you want to insert into your web page. In this tutorial we have created a Blank page named "Blank", and are inserting a Flash file called "MyFlashMovie.swf".

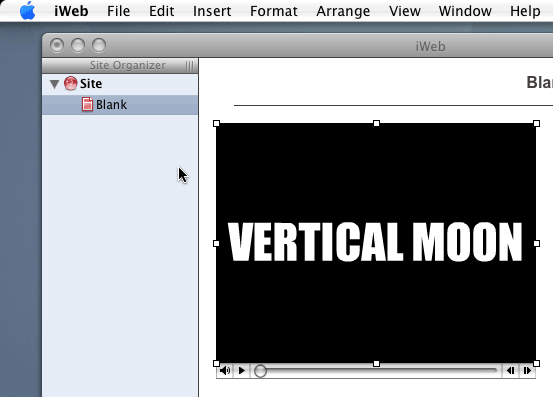
You should now see an area where your Flash file will be displayed within the page. iWeb lets you insert the Flash movie file, but it sets up the page to play the Flash movie with the QuickTime player instead of the Flash plugin player. We will now need to do some editing so that the Flash swf file plays with the correct Flash player and not Quicktime.

Publish Your Site
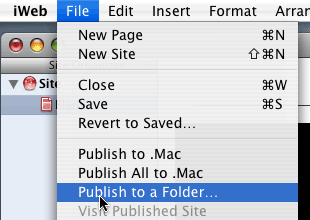
After you are done laying out your page, you will want to go to the "File" menu and choose "Publish to a Folder...". This will output your website to a specified folder.

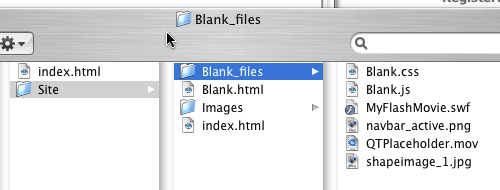
Now go to the Finder and locate the folder where you just published your site to. You should see something similar to the following. In this tutorial we used the Blank page template and the page is called Blank so there is a Blank.html and Blank_files folder where the content for the page is stored including our Flash file ("MyFlashMovie.swf").

Edit The HTML File
We will now have to manually edit a couple of files in order for our Flash file to be played correctly with the Flash plugin. First we will want to edit the HTML page that is to display the Flash movie. In this tutorial we created a page called Blank, so we will be editing the Blank.html file. You can open and edit the html file in any text editor such as Apple's TextEdit.
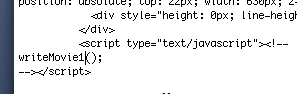
In this HTML file you should see something simliar to the following where it calls a function called "writeMovie1();". This is what iWeb generate in order to display the Flash file.

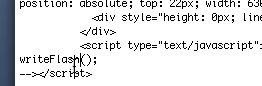
Now replace the "writeMovie1();" line with "writeFlash1();" as seen below.

Edit The JavaScript File
Next we will need to edit the JavaScript file produced from iWeb. The JavaScript file should be named with the name of your page followed by the .js extension. In this tutorial we will be editing the Blank.js.
The JavaScript file will have the "writeMovie1()" function code to display the Flash file with the QuickTime player. We will now need to add our own function to display with the Flash plugin. In this tutorial we named it "writeFlash1()" in the HTML page, so we wil be creating a "writeFlash1()" function in our Javascript file.
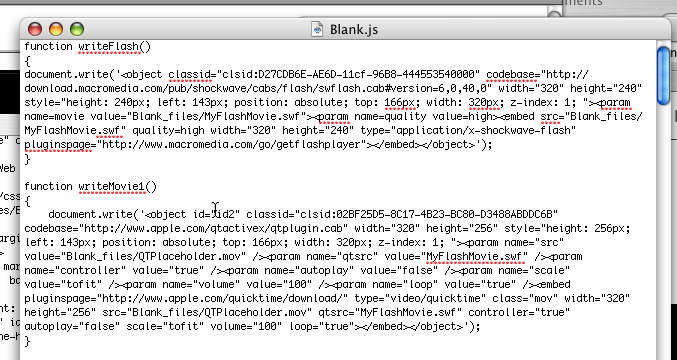
Again you can edit this file in any text editor. Once open you should see the "writeMovie1()" function code and you will need to add in the writeFlash function code. You can copy and paste the following into the .js file.
Make the following changes:
- Replace the value for Width and Height (Where it has MY_WIDTH and MY_HEIGHT in 2 places) with the appropriate values.
- Replace the movie and src values (Where it has PATH_TO_MY_SWF in 2 places) to the path to the Flash swf file. In this tutorial the path is "Blank_files/MyFlashMovie.swf"
- Copy the "style" attribute from the writeMovie1() function and paste it over the "style" attribute (Where it has MY_STYLE in 1 place) in the writeFlash() function
When done it should look something similar to the following