Tutorials — How to Create a Roll Over Button with Text-Osterone
This tutorial will show you how to create a rollover button with Text-Osterone.
Overview
You will need to create 2 separate .swf files to create the rollover. The first .swf file will be the normal button state. The second .swf file will be the rollover state.
Create the normal button state
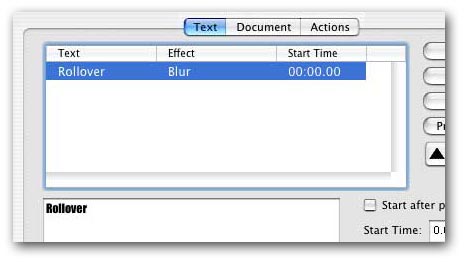
Add a text item by clicking the "Add" button and set your desired
settings for the text and effect to use for the text.

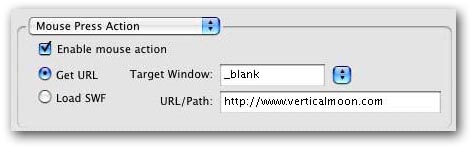
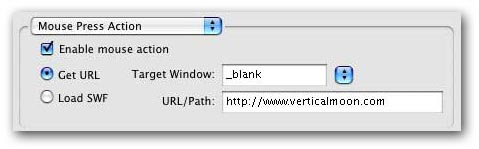
Enable the "Mouse Press Action" where you can load a URL if the
user clicks on this button.

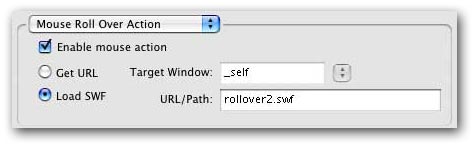
Enable the "Mouse Roll Over Action" and choose the Load SWF option.
For the URL/Path we will enter the name of the rollover swf file we will
be creating later (rollover2.swf).The Mouse Roll Over Action will cause
the rollover2.swf file to be loaded when the user moves the mouse
cursor over the swf file.

Do a
Create the rollover button state
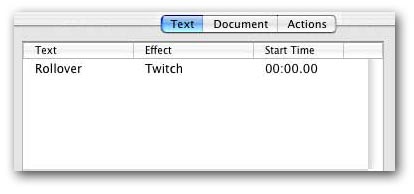
Create a new document, and add a text item by clicking the "Add"
button and set your desired settings for the text and effect to use for
the text.

Enable the "Mouse Press Action" where you can load a URL if the
user clicks on this button. Again we will use the same URL as before since
it is the same button as before, but just the rollover state.

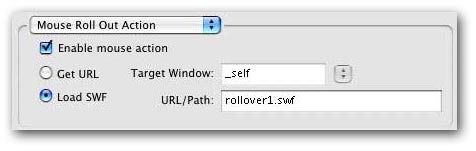
Instead of using the "Mouse Roll Over Action" we will enable the
"Mouse Roll Out Action" and choose the Load SWF option. For the URL/Path
we will enter the name of the normal button swf file we previously created(rollover1.swf).
The Mouse Roll Over Action will cause the rollover1.swf file to be
loaded when the user moves the mouse cursor so that is not over the swf
file anymore.

Do a File -> Export SWF to save the swf file. In this example we saved this file as rollover2.swf and should be exported to the same directory as the rollover1.swf file.
Below is the final output.